
Nachdem es im ersten Teil dieses TextMaker-Tutorials um die Grundlagen zu Vorlagen und die Mysterien von Masterseiten ging, kann es jetzt ans Eingemachte gehen.
Zur Veranschaulichung der Möglichkeiten entsteht im Folgenden eine Briefvorlage mit einer zweiten Spalte, in der ein Logo, Seitenzahlen und ein festes Hintergrundbild (als Wasserzeichen) unterkommen.
Um dieses Tutorial Schritt für Schritt nachzuvollziehen, können Sie hier klicken, um alle für dieses Projekt benutzten Grafiken herunterzuladen.
Einen ansprechenden Briefkopf gestalten
Um Zeit zu sparen, entwickle ich Layouts gerne aus bestehenden Vorlagen. Die Vorlage „Brief privat 6“ aus Teil 1 ist da ein dankbares Sprungbrett. Erstellen Sie zu Anfang eine Kopie der Vorlage, wie bereits beschrieben.
Als erster Bearbeitungsschritt soll ein neuer Absatzstil für alle Briefbogenelemente entstehen. Markieren Sie zunächst den Text im unteren Textrahmen, wählen Sie eine schicke Schriftart (Start | Zeichen), klicken Sie mit der rechten Maustaste auf den ausgewählten Textblock, wählen Sie aus dem Kontextmenü den Punkt Absatzvorlage und klicken Sie dann auf die Schaltfläche Neu aus Markierung, um zum Beispiel einen Absatzstil namens „Briefkopf“ zu erstellen. Wenn Sie mit Ihren Absatzeinstellungen zufrieden sind, klicken Sie auf OK, um die Formatierung festzulegen und anzuwenden.

Ich habe Open Sans Condensed Light mit 10 pt Größe gewählt und den Zeilenabstand auf „Mehrfach, 1,5 Zeilen“ gesetzt. Als Nächstes habe ich denselben Absatzstil auf den oberen Teil des Briefbogens angewandt. Ja, ich weiß, noch sieht das nicht besonders toll aus. Aber das war ja erst der Anfang.
Im nächsten Schritt habe ich die horizontalen Linien der Briefkopfelemente mit den Pfeiltasten und der Rücktaste gelöscht. Dann habe ich die Felder angepasst, die im Briefkopf stehen sollen. Im oberen Bereich steht jetzt ein Firmenname und unten eine Kontonummer. Bitte kein Geld überweisen, es ist nur eine Beispielnummer.
Die Seitenränder anpassen
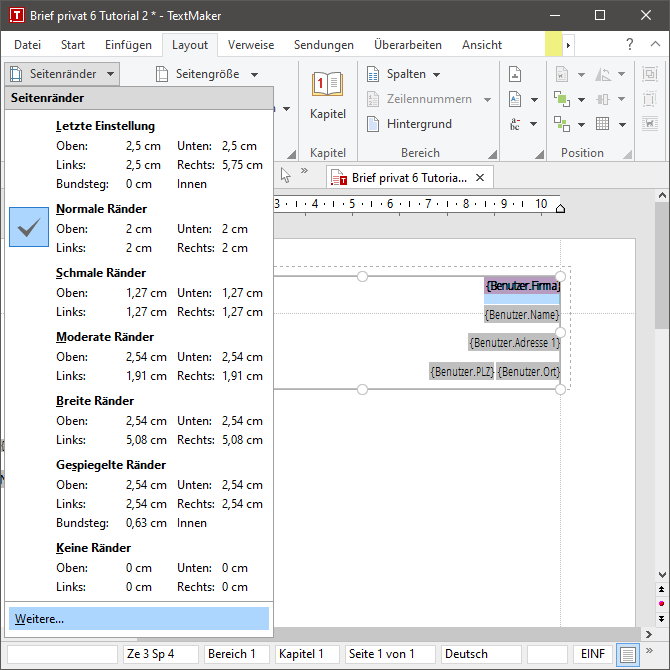
Um auf der rechten Seite den Briefkopf unterbringen zu können, müssen die wiederkehrenden Elemente durch Bearbeiten der Seitenränder zunächst etwas Platz zum Atmen bekommen. Dies geschieht über Layout | Seitenränder | Weitere. Ich habe für alle Ränder 2,5 cm gewählt – bis auf den rechten, den ich auf 5,5 cm verbreiterte.

Die folgenden Schritte können entweder auf der Masterseite oder in der Normalansicht durchgeführt werden. Ich bevorzuge den Masterseitenmodus, um veränderliche Inhalte (Datumszeile, Anrede und ähnliches) von den festen Designelementen (Briefkopf, Logo, Seitenzahlen) getrennt zu halten. Grob ausgedrückt: Es macht die Angelegenheit weniger verwirrend.
Verpflanzen wir also die vorhandenen Textrahmen auf die Masterseite. Das geht wie in Teil 1 beschrieben: Wählen Sie beide Textrahmen mit Umschalt+Klick aus, schneiden Sie sie mit Strg+X aus, aktivieren Sie die Masterseitenansicht über Ansicht | Masterseiten und fügen Sie die Rahmen durch Drücken von Strg+V dort wieder ein.
Als Nächstes werden die beiden Textrahmen in den leeren Bereich am rechten Rand verschoben. Dafür gibt es mehrere Möglichkeiten, aber am einfachsten geht es über die Eigenschaften. Wählen Sie für den oberen Textrahmen die horizontale Position „Rechts, Relativ zu Seite, Abstand 1 cm“ und die vertikale Position „Oben, Relativ zu Seite, Abstand 7,8 cm“. Stellen Sie auf der Registerkarte Format die Breite des Rahmens auf 4 cm ein. Die Rahmenhöhe können Sie entweder mit der Maus oder über die Registerkarte Format im Eigenschaften-Dialog des Objekts anpassen.

Mit ähnlichen Mitteln landet der untere Textrahmen im geleerten Randbereich: Stellen Sie die horizontale Position auf „Rechts, Seite, 1 cm“ und die vertikale Position auf „Unten, Seite, 1 cm“. Um den Text am unteren Rand des Rahmens auszurichten, klicken Sie auf die Registerkarte Innentext und stellen Sie die vertikale Ausrichtung auf „Unten“ – das ist das dritte Symbol von links. Bevor Sie den Eigenschaften-Dialog des Objekts schließen, fixieren Sie den Rahmen auf die gleiche Breite wie den oberen Teil des Briefkopfs (also 4 cm).
Dies ist eine gute Gelegenheit, eine horizontale Hilfslinie für die Position des Adressfeldes des Briefes einzurichten, wie in Teil 1 beschrieben: Nachdem Sie zur Normalansicht zurückgekehrt sind, wählen Sie Ansicht | Objektmodus und ziehen Sie dann den Mauszeiger aus dem oberen Lineal, bis die Hilfslinie den oberen Rand der Zeile mit Ihrer Postanschrift berührt.
Ein Logo platzieren
Falls Sie sich schon gefragt haben, was eigentlich das große Loch rechts oben soll: Dieser Bereich ist für das Logo reserviert. Denken Sie daran, vor dem Fortfahren wieder in die Masterseitenansicht zu wechseln (Ansicht | Masterseiten).
Dieses Tutorial verwendet ein schmales Beispiel-Logo. Es wird über Einfügen | Grafik durch die Auswahl einer Bilddatei in die Masterseite importiert – in diesem Fall eine PNG-Grafik, die ich aus dem Hut gezaubert habe.

Das Ergebnis: Au weia. TextMaker hat das Logo einfach oben links auf die Seite „geplotzt“. Statt die Grafik jetzt mit der Maus zu skalieren und anzupassen, verwenden wir das präzisere Dialogfenster Grafik: Eigenschaften. Klicken Sie mit der rechten Maustaste auf das Logo und wählen Sie den entsprechenden Menüpunkt.
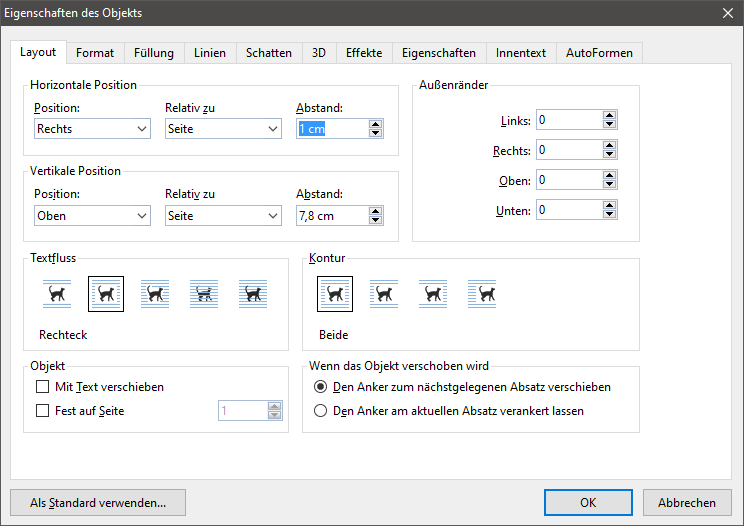
Setzen Sie auf der Registerkarte Layout des Eigenschaften-Dialogs des Objekts die horizontale Position auf „Rechts, Relativ zu Seite“ mit einem Abstand von 1 cm. Behalten Sie die vertikale Position auf „Oben, Relativ zu Seite“ bei, ändern Sie aber den Abstand in 1 cm. Würden Sie jetzt auf OK klicken, hätte sich Ihr Problem lediglich verschoben. Besser ist es, erst die Skalierung anzupassen.
Wechseln Sie zur Registerkarte Format der Objekteigenschaften und stellen Sie sicher, dass im Abschnitt „Skalierung“ das Kontrollkästchen „Seitenverhältnis beibehalten“ angehakt ist. Tragen Sie unter Größe denselben Wert für die Breite ein, den Sie zuvor für den Textrahmen gewählt hatten. (Gedächtnisstütze: Es waren 4 cm.)
Abhängig von der Höhe Ihres Logos müssen Sie den oberen Textrahmen eventuell etwas nach unten versetzen. Das geht entweder durch Mausgezuppel an den mittleren Punkten des horizontalen Rahmenrändern oder über die Anpassung der vertikalen Position in den Objekteigenschaften des Textrahmens.
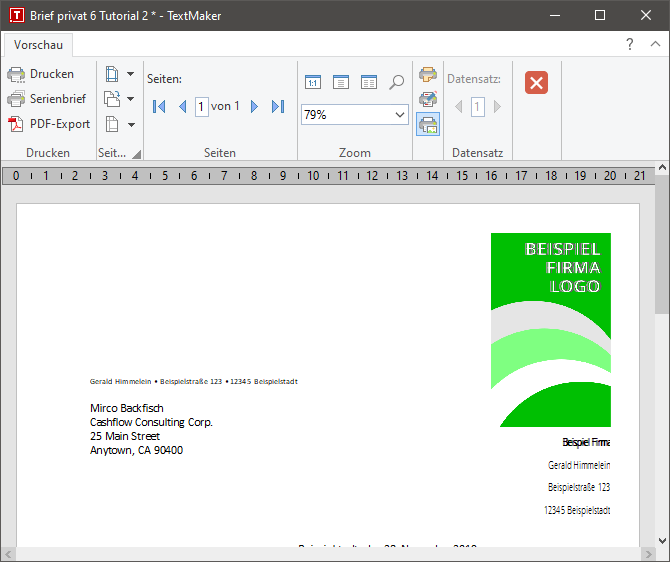
Für einen Zwischenstand ohne Ablenkung durch irgendwelche Hilfslinien wechseln Sie zu Datei | Druckvorschau. Sieht zwar schon ganz nett aus, da bleibt aber noch Luft nach oben.

Eine senkrechte Linie könnte die Elemente des Briefkopfs besser vom Fließtext trennen. Schließen Sie die Druckvorschau, kehren Sie zur Masterseitenansicht zurück und wählen Sie Einfügen | Linien | Linie. Klicken Sie auf eine Stelle zwischen dem oberen Rand des Beispiellogos und dem rechten Seitenrand, halten Sie die Umschalttaste gedrückt und ziehen Sie den Mauszeiger nach unten, bis Sie den unteren Rand der Fußzeile erreichen.
Durch das Drücken der Umschalttaste stellen Sie sicher, das die Rotation stufenweise erfolgt. Linien werden auf 45-Grad-Winkel beschränkt, Grafiken drehen sich in 22,5-Grad-Schritten. Letzteres kommt später noch zum Einsatz.
Das Ergebnis ist eine dünne vertikale Linie, die mit einem mehr oder weniger gleichmäßigen Abstand zwischen dem Logo und dem rechten Seitenrand verläuft. Falls Position oder Länge nicht ganz stimmen, lässt sich die Linie jederzeit mit der Maus oder – Sie haben das wahrscheinlich schon kommen sehen – im Eigenschaften-Dialog anpassen.
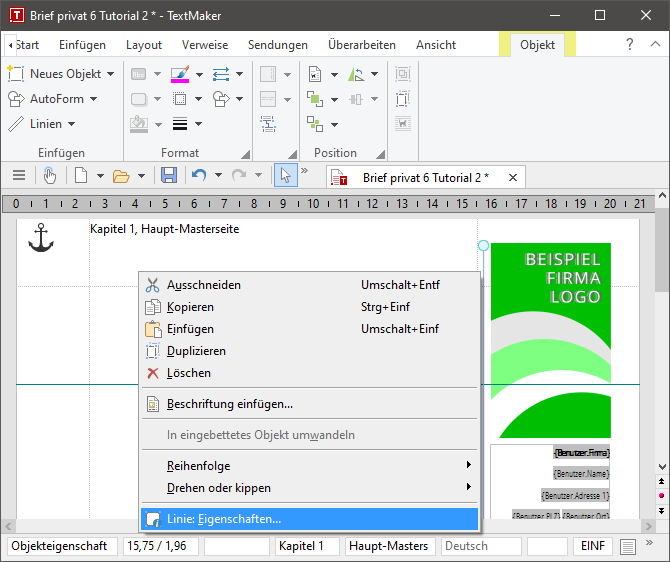
Für den letztgenannten Ansatz rechtsklicken Sie auf die Linie und wählen Linie: Eigenschaften aus dem Kontextmenü. Um mir die Sache leicht zu machen, habe ich die horizontale Position auf „Rechts“ und den Abstand auf 5,25 cm eingestellt. Dann habe ich den Abstand für die vertikale Position auf saubere 1 cm angepasst.

Die Länge der Linie ließe sich ebenfalls über den Eigenschaften-Dialog anpassen (Registerkarte Format, „Höhe“), aber dieser Ansatz ist umständlich, da hier keine „Übernehmen“-Schaltfläche zur Verfügung steht – Sie müssten den Wert für die Höhe ändern, auf OK klicken, das Ergebnis überprüfen, die Linieneigenschaften erneut öffnen, den Wert anpassen, auf OK klicken ... Ich finde es einfacher, den unteren Punkt der Linie von Hand auf eine akzeptable Höhe zu ziehen (mit Unterstützung durch die Umschalttaste).
Ein kurzer Blick auf die Druckvorschau – ja, das sieht doch gut aus. Als ewiger Frickler habe ich beschlossen, die Linienfarbe auf 50% Grau zu setzen (Eigenschaften des Objekts, Registerkarte „Linien“) und den rechten Seitenrand auf 5,75 cm erweitert – aber diese Schritte sind reine Geschmackssache. Wenn Sie der Meinung sind, dass Briefe im Blocksatz seriöser aussehen, sollten Sie am rechten Rand vielleicht noch ein paar Millimeter drauflegen.
Jetzt fehlen eigentlich nur noch Seitenzahlen.
Seitenzahlen für Fortgeschrittene
Die Standardmethode zur Einrichtung der Seitenzahlen ist die Verwendung der Fußzeile. Im Schnelldurchlauf: Wählen Sie auf dem Ribbon Einfügen die Option Fußzeile – entweder übernehmen Sie durch einen Klick auf das Symbol die Standardfußzeile, oder über den daneben stehenden Pfeil eine von zehn Layoutvorgaben. Beachten Sie, dass der Textcursor sofort in die Fußzeile wandert und dass das Ribbon in den Modus „Kopf- und Fußzeilen“ wechselt. Klicken Sie von hier aus auf den Pfeil unter Einfügen | Feld und wählen Sie Seite und Kapitel | Seitennummer – das war’s auch schon.
Bei einer ambitionierteren Vorlage ist der Ansatz ähnlich. Unsere Seitennummer soll jedoch nicht unten, sondern neben dem Text stehen. Hierfür platzieren Sie zunächst einen neuen Textrahmen außerhalb des Seitenrandes – ich habe unten links gewählt. In Tutorials steht häufig, dass eine bestimmte Sache „total einfach“ sei, woraufhin es unglaublich schwer wird, dem Ablauf zu folgen, weil viele Schritte übersprungen werden. Ich versuche es mal als Aufzählung (obwohl es eigentlich total einfach ist):
- Vergewissern Sie sich, dass Sie sich in der Masterseitenansicht befinden (Ansicht | Masterseiten).
- Wählen Sie auf dem Ribbon Einfügen | Textrahmen.
- Ziehen Sie neben dem Seitenrand in der linken unteren Ecke mit der Maus ein Rechteck auf.
- Klicken Sie mit der rechten Maustaste auf einen Rand des Textrahmens. Wählen Sie im Kontextmenü die Eigenschaften.
- Gehen Sie in den Objekteigenschaften zur Registerkarte Layout und setzen die horizontale Position auf „Links, Seite, 1 cm“ und die vertikale Position auf „Unten, Seite, 1 cm“.
- Setzen Sie auf der gleichen Registerkarte die Außenränder in allen vier Richtungen auf 0 cm.
- Stellen Sie auf der Registerkarte Format eine Breite von 1,25 cm ein.
- Setzen Sie auf der Registerkarte Innentext die vertikale Ausrichtung auf „Unten“ (drittes Symbol von links) und schließen Sie den Eigenschaften-Dialog über die Schaltfläche OK.
- Klicken Sie in den Textrahmen und wählen Sie unter Start | Vorlagen die Absatzvorlage „Briefkopf“, die Sie vor langer, langer Zeit eingerichtet haben.
- Klicken Sie im Einfügen-Ribbon auf den Pfeil neben Feld und wählen Sie Seite und Kapitel > Seitennummer.
- Geben Sie ein |-Zeichen ein, von Leerzeichen umgeben („ | “).
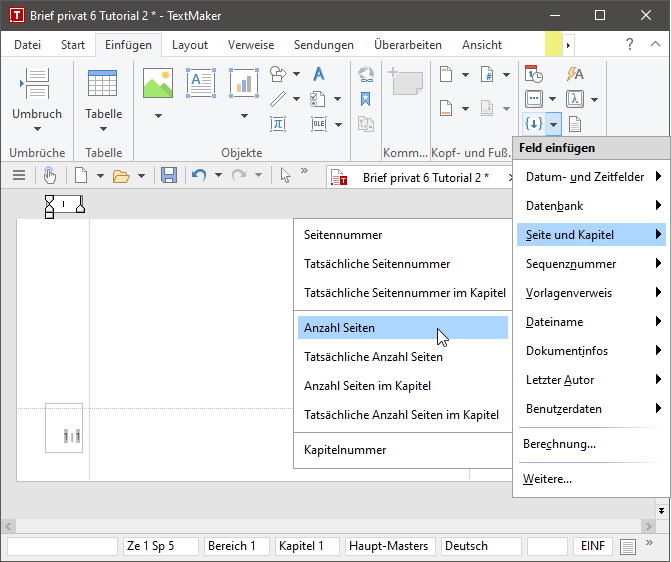
- Wählen Sie im Aufklappmenü „Feld“ den Eintrag Seite und Kapitel > Anzahl Seiten.

Geschafft. Na, war das nicht total einfach?
Ein Wasserzeichen einrichten
Lassen Sie uns den Briefkopf um ein Wasserzeichen ergänzen. Sie können den Text mit einem Logo hinterlegen oder auch eine große Markierung platzieren, um darauf hinzuweisen, dass es sich noch um einen Entwurf handelt. Machen wir Letzteres, weil es nur eine etwas komplexere Version des Ersteren ist.
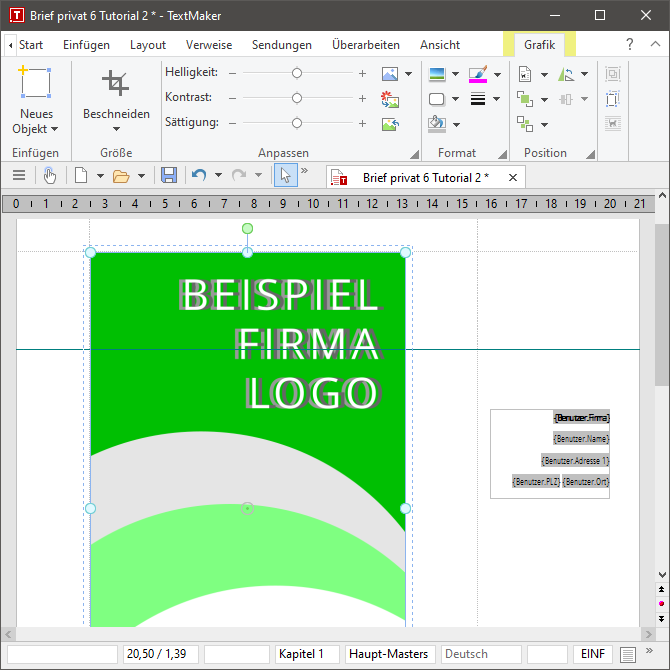
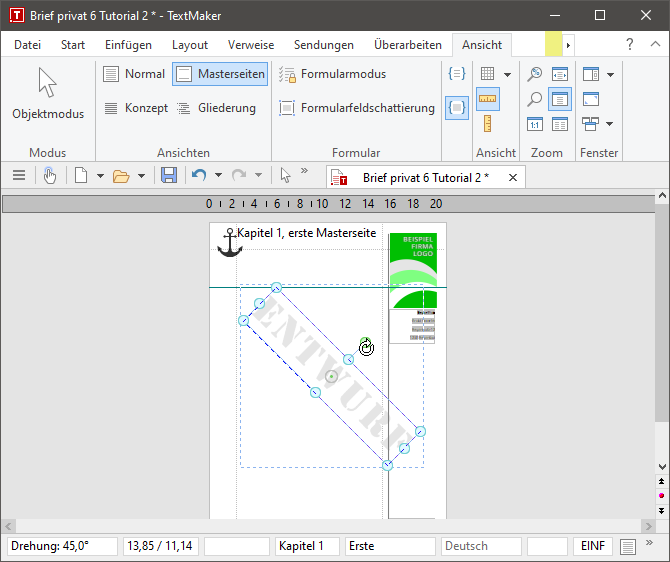
Stellen Sie zunächst sicher, dass der Masterseitenmodus aktiv ist. Fügen Sie einen Grafikrahmen auf die gleiche Weise ein wie zuvor das Fake-Firmenlogo (Einfügen | Grafik). Der Download für dieses Tutorial enthält auch hierfür ein Beispielbild. Die Grafik sollte zentriert im oberen Viertel der Seite erscheinen. Klicken Sie in den Grafikrahmen und ziehen Sie ihn in die Mitte der Seite. Klicken Sie nun mit gedrückter Umschalttaste (um stufenweise zu rotieren) auf den grünen Punkt über dem Bild und ziehen Sie den Punkt nach rechts, bis die Statuszeile „Drehung: 45,0°“ anzeigt.

Das Ergebnis ist noch nicht perfekt: Erstens schwebt das Bild über allem anderen – ein Wasserzeichen gehört in den Hintergrund. Zweitens ist es etwas zu dunkel. Drittens könnte es größer sein. Also gut, der Reihe nach.
Der erste Schritt besteht darin, die Grafik nach hinten zu verschieben und sicherzustellen, dass der Brieftext nicht versucht, sie zu umfließen. Sofern das Bild noch markiert ist, sollte TextMaker den kontextsensitiven Ribbon-Tab Grafik anzeigen. Stellen Sie im Bereich „Position“ den Textfluss auf „Hinter den Text“ und klicken Sie auf In den Hintergrund. Stellen Sie anschließend den Helligkeitsregler im Ribbon-Tab Grafik auf +15% oder +20%. Um das Bild zu vergrößern, können Sie entweder einen der hellblauen Eckpunkte ziehen oder die Grafikeigenschaften öffnen und auf der Registerkarte Format die Skalierung auf 110% oder 120% festlegen (bevor Sie auf OK klicken, stellen Sie sicher, dass „Seitenverhältnis beibehalten“ noch aktiv ist). Da TextMaker die linke obere Ecke des Bildrahmens als Ankerpunkt verwendet, müssen Sie das Wasserzeichen nach der Skalierung neu positionieren.
Bleibt nur noch eines: Um sicherzustellen, dass Sie bei der Bearbeitung des Brieftexts nicht versehentlich die mühsam in Position gebrachten Designelemente verschieben, aktivieren Sie unter Datei | Eigenschaften auf der Registerkarte Ansicht die Option „Objekte auf der Masterseite sperren“. Wenn Sie nun in die Standardansicht wechseln, ignoriert der Text höflich das dahinterliegende Wasserzeichen und alle Designelemente bleiben dort, wo sie hingehören.
Mehrere Masterseiten einrichten
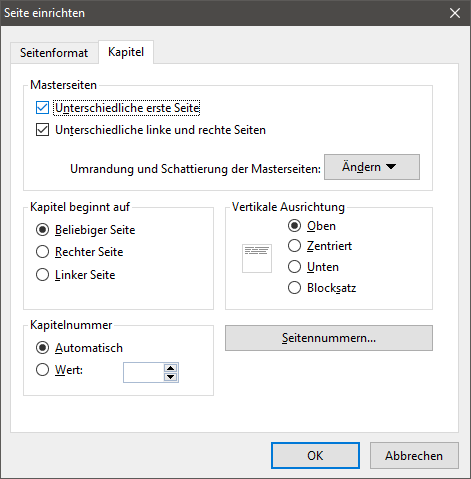
Wenn Sie in einem Dokument mehrere Masterseiten benötigen, können Sie diese über das Dialogfeld Kapitel (Layout | Kapitel) einrichten. Wenn Sie unter „Masterseiten“ die Option „Unterschiedliche erste Seite“ aktivieren, mag es Sie zunächst überraschen, dass in der Masterseitenansicht weiterhin nur eine Seite steht.
Sobald Sie jedoch anfangen, in der Normalansicht etwas Dummy-Text zu Ihrer Seite hinzuzufügen (Lorem-Ipsum-Generatoren sind hierfür eine gute Quelle), zeigt die Masterseitenansicht zwei Seiten: „erste Masterseite“ und „Haupt-Masterseite“. Wenn Sie im Dialogfeld Kapitel zusätzlich „Unterschiedliche linke und rechte Seiten“ aktivieren, haben Sie sogar drei Masterseiten: „erste Masterseite“, „linke Masterseite“ und „rechte Masterseite“.

Alle diese Masterseiten lassen sich getrennt anpassen. Für noch mehr Vielfalt können Sie mehrere Kapitel einrichten. Jedes Kapitel kann bis zu drei Masterseiten haben (erste und Hauptseite, oder erste, linke und rechte Seite). Bitte beachten Sie dabei, dass Text nicht über Kapitelumbrüche hinweg fließen kann.

Kommentare
Der Text ist doch ein reiner Sachtext; flüssig, aber nüchtern.
Oder übersehe ich die humoristische Note?